In honor of the fact that the FCC had to extend the deadline for comment on net neutrality/ Open Internet because their servers got hammered, below is the comment I sent in. There is still time, send your comment via e-mail to openinternet@fcc.gov until Midnight Friday the 18th.
First, make no mistake, there is no such thing as a “Fast Lane” on the internet. Senator Ted Stevens was wrong, the internet is not a series of tubes. What Verizon, Time Warner, etc want to do is to artificially limit the ability of the populous to distribute their intellectual property based on whether they can pay a fee. And this fee wouldn’t, like toll bridges, go to create faster infrastructure that, in theory, would one day be opened to the public after being paid for. This fee would line the pockets of the companies that run them. Don’t call the paid tier a “fast lane”, say what it is, speed throttling for everyone else.
(For clarity of purpose I won’t REALLY get into the whole fact that someone in your office should CLEARLY be bringing collusion charges against cable companies, given that the CEO of one of the companies argued that a merger didn’t hurt competition because the two companies were not competitors because they agreed not to overlap regions…)
Instead of restricting flow, do what the US should have been doing during this entire economic downturn, and investing in our infrastructure. Create jobs by re-building bridges, renovating our schools, and installing fiber optic line under every interstate highway. It would cost money, but would give thousands of engineers, architects, landscape architects, IT professionals, and construction workers jobs now, reduce pollution, increase quality of life, and . By giving true high speed internet access to rural communities telecommuting becomes a realistic option for millions more people, which could reduce some people’s commutes from 5 days a week to 1 or two days. People could buy houses and live where they want, and can afford, not be stuck renting in a place too expensive because it’s closer to work.
Our current communication system is part of what is holding the US back in technology, science, and math. Letting Verizon or AT&T charge Netflix more for faster movie streaming will not help that, if anything it will hurt it more. Why, as an upstart 16 year old, should I really dive into computer programming if I know that there is no way I can make my idea for the next social network work because it will be stuck behind a speed throttling wall.
What makes the internet so powerful, and so inspirational, is the fact that it is a 100% open market. Most things online are free. Nerdist.com has become a mainstay on the internet at this point, hosting tens of podcasts, video shows, and has led to some TV shows. The founder, Chris Hardwick, has talked about how he started the site as a blog because he thought he could talk about the stuff he liked better then the way it was being covered, and that he always planned that it would be bigger than himself- he would have specialist writers/hosts for different types of information. If he has known that after founding the site, he would soon hit a wall where other sites would become more attractive because his bandwidth was being throttled but that he might not be able to get the revenue to upgrade because of the throttling, do you think he still would have put everything he did into that site? He probably would have played it safe, and done some great work, but not sunk his heart and soul into it. It would have prevented the creation of a site that has given people jobs directly, and indirectly by inspiring people to go out and work on their passions.
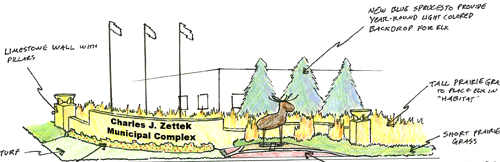
The internet is great because it allows people to put their passion forward for free. To see where they stand with an investment of time alone, and get a true vision of where they stand. And to be in a community that embraces the competition. When I started working on developing rendering skills in photoshop for Landscape Architecture, I didn’t sock them away; I went online and not only shared the results but wrote tutorials on how I did what I did. All in the hopes that someone would see it, learn it, figure out some new tricks and get even better than I was. Maybe I would then see what they did in a magazine, and would be able to figure out how they did it. This circular feedback loop that is so much of the internet could be destroyed by throttling. The rendering techniques I learned helped get me the job I had before my current one, and the one I have today. Throttling would pull that rug out from under our feet.















































 Design + Tech RSS Feed
Design + Tech RSS Feed